如何搭建静态个人博客
曲政 / 2019-12-16
假设谁在读
本文的目标对象具有理工科背景,或相应的折腾精神。他至少有一台个人电脑,最好是 Linux 的操作系统(我用的是 macOS 10.15)。
本文不作价值判断,即在分支处不解释为什么作此选择。想要了解更多可能的方向,请出门左转,移步《为何这样搭建个人博客》一文。
如果你不愿自己折腾建站,只想自己安静地写作,可以请别人代劳。关于写作与发表的流程,请出门右转,移步《如何使用个人博客写作》一文。
本文架构
我的建站分成两个步骤,一个是建立博客系统,一个是加入评论系统。 去年 12 月想自己把这个过程全程截屏写出来,现在 5 月了,发现那既没必要,我也没有能力写得比人家更好。对于博客系统,我几乎全文引用钟浩光发表在统计之都网站上的文章。参考他的过程,我在另一台 mac 电脑上重现了一遍,做得不同的地方,会用【】说明。对于评论系统,我引用十里的博客文章,同时参考 valine 和 valine-admin 的文档,主要在 html 写法上对 hugo 系统略作改动,也用【】说明。
参考:用R语言的blogdown+hugo+netlify+github建博客
原文作者:钟浩光
原文链接:统计之都: https://cosx.org/2018/01/build-blog-with-blogdown-hugo-netlify-github/
版权声明:敬告各位友媒,如需转载,请与统计之都小编联系(直接留言或发至邮箱:editor@cos.name),获准转载的请在显著位置注明作者和出处(转载自:统计之都),并在文章结尾处附上统计之都微信二维码。
关键词:R; blogdown; netlify; github; rstudio
编辑:钟浩光;审稿:何通、赵鹏
目标
用R语言的blogdown + hugo + netlify + github搭建静态博客系统,用rstudio专注于写作。

优点
- 个性域名
- 免费,无限流量
- 静态网页,速度快
- github保存内容,不需要搭建数据库,不需要备份
准备工作
软件准备
系统:本文以Windows操作系统为例来介绍安装和配置方法。其他操作系统是类似的。
- 安装R,点此下载【R 的 CRAN 镜像列表页进不去,得翻墙,不如直达国内中科大或清华镜像站。】
- 安装rstudio,点此下载
- 安装git,点此下载【链接我改了,不要直接指向 windows 系统。】
windows下安装很简单,就不描述了。【git 在 mac 下的安装位置不简单。最好有点耐心,等 brew 更新,用 brew install git。因为 git clone 进来的 git 不能被 rstudio 直接调用。】
对于git,作为非程序猿的我,一直想学但是一直没学,直到打算用blogdown建个blog玩之后,就注册了github看看git是怎么玩的,不过我倒不是从命令行学起的(虽然我也玩linux),而是装了个GitKraKen来摸git是怎么玩的,然后再对应的学一点命令行的。其实只需要会add、commit、push、pull、merge就足够对付blogdown了。如果想用github对blogdown的主题启用一个转移魔法的话,可以看这里:git-submodule
我们这里并不需要安装GitKraKen,因为rstudio已经有git的gui功能了,所以上面提到的命令怎么打也不用学,直接在rstudio上点点点。
rstudio配置
安装好上述软件后,需要对rstudio进行一下简单配置:
-
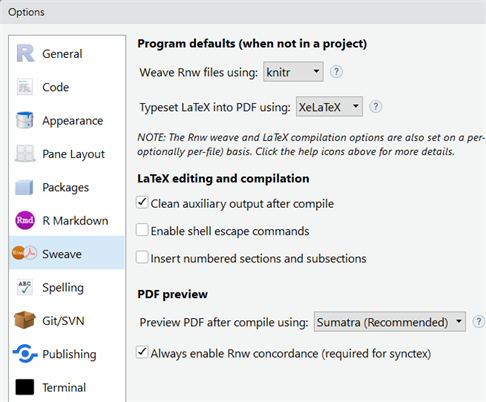
Tools -> Global Options -> Sweave -> Weave Rnw files using: knitr
-
Tools -> Global Options -> Sweave -> Typeset LaTex into PDF using: XeLaTeX
- 这个是生成PDF文件用的,中文用户最好选择XeLaTeX

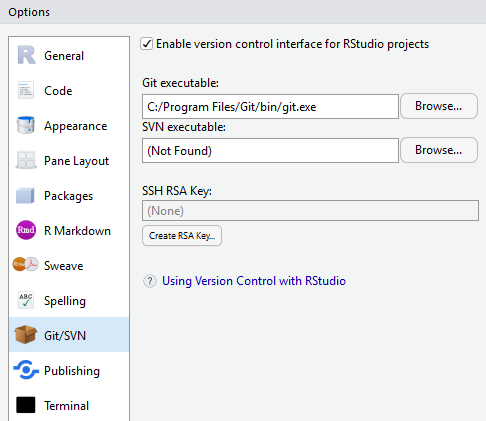
- Tools -> Global Options -> Git/SVN -> Git executable:
- 安装好git后,打开这里应该就可以看到git的路径了【我通过
brew install git安装后,用which git查到的路径是/usr/local/bin/git】
- 安装好git后,打开这里应该就可以看到git的路径了【我通过

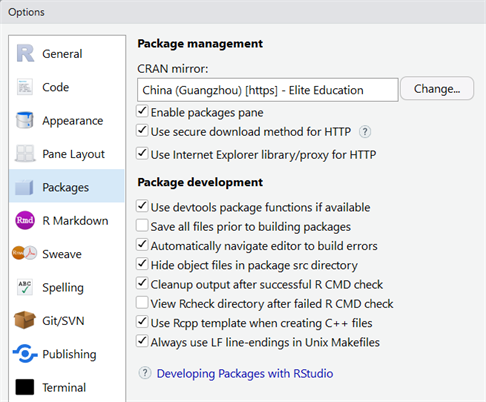
- Tools -> Global Options -> Packages -> CRAN mirror:
- 建议选择一个距离你比较近的镜像,速度会快点。例如,国内用户可以选择一个 China 的镜像。

安装blogdown和hugo
安装blogdown:
install.packages('blogdown')
安装hugo【记下所安装的版本,我的是 0.69.2,一会儿有用。】
blogdown::install_hugo()
如果安装hugo的时候出现下面的错误(貌似有同志也有这个问题):
> blogdown::install_hugo()
The latest hugo version is 0.32.4
trying URL 'https://github.com/gohugoio/hugo/releases/download/v0.32.4/hugo_0.32.4_Windows-64bit.zip'
trying URL 'https://github.com/gohugoio/hugo/releases/download/v0.32.4/hugo_0.32.4_Windows-64bit.zip'
Error in download.file(url, ..., method = method, extra = extra) :
cannot open URL 'https://github.com/gohugoio/hugo/releases/download/v0.32.4/hugo_0.32.4_Windows-64bit.zip'
In addition: Warning messages:
1: In download.file(url, ..., method = method, extra = extra) :
InternetOpenUrl failed: ''
2: In download.file(url, ..., method = method, extra = extra) :
InternetOpenUrl failed: ''
这个时候就直接安装开发版,就可以解决:
install.packages("devtools")
devtools::install_github("rstudio/blogdown")
如果安装了开发版的blogdown,还没有搞定,那么就把错误信息中的链接复制到浏览器直接下载,把文件解压发现里面就只有一个文件,Yihui选择hugo就是因为hugo只有一个文件,够简单,至于为什么我会知道Yihui选择hugo的原因?因为我读了blogdown故事。
把解压好的hugo.exe文件放在d:/根目录下,然后输入下面代码安装hugo:
# 注意这里是三个冒号
blogdown:::install_hugo_bin("d:/hugo.exe")
安装成功。
不知道是不是网络国际出口的问题,最近从github下载文件都比较慢(浏览github网页倒没有问题),经常用devtools::install_github()安装包都不成功,就算用浏览器下载hugo也经常出现错误,估计这就是用blogdown::install_hugo()安装不了的原因吧。
ok,我们来到这里,暂时离开一下rstudio,我们去弄弄github。
注册域名
虽然个人域名不是必须的(你可以直接使用netlify的二级域名,如yourname.netlify.com),但是为了彰显个性,当然是注册个人域名啦。
怎么注册域名就不详说了,国内的有万网等,国外有GoDaddy之类的,选择国内服务商的话,域名要备案,国外就可以省略这个步骤。
还有第三个选择就是到rbind.io向blogdown组织申请一个二级域名yourname.rbind.io。
下面的内容是针对已经申请个人域名来展示的。
用github创建repository

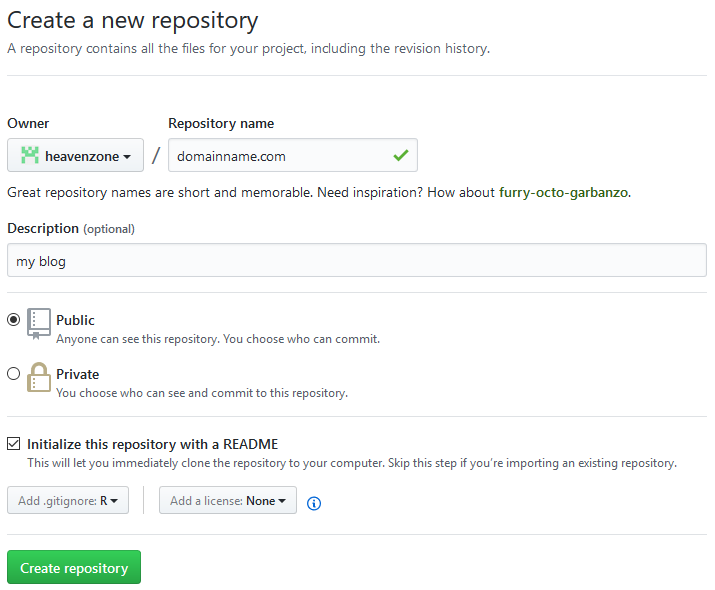
如图所示填写好repository name、Description,默认选择Public,可以选择复选框Initialize this repository with a README,add .gitignore选择R吧,点击Create repository就可以创建好用于保存网站的repository。
这个repository name没有要求,随便起,不像github的pages服务要求名字和github的账号名称一样,建议起名domainname.com,当你有多个网站要管理的话,这样就可以一眼就可以看出是那个网站了,我自己当时就不知道可以用点,所以也不知道这样来起名字。
blogdown建站
创建项目
现在回到rstudio,File -> New Project -> Version Control -> Git,然后填写Repository URL:https://github.com/yourGithubName/domainname.com,Project directory name应该自动就生成了,可以选择一个合适的文件夹存放,点击Create Project创建项目。
【这是一个坑。我用上面的方法关联项目和仓库,便不能上传。git push -u origin master 后总是提示说:
remote: Weak credentials. Please Update your password to continue using GitHub.
remote: See https://help.github.com/articles/creating-a-strong-password/.
fatal: unable to access 'https://github.com/seamoonw/mysite/': The requested URL returned error: 403
我按照 github 帮助文档的要求更新密码,也总是不行。我甚至删掉了 github 帐户,用 gmail 邮箱重新注册,重做一遍,也还是一样报这个错误信息。我想可能是 ssh 密钥没起作用,就用 ssh git clone git 来关联项目和仓库,这样就可以正常推送了。】
设置gitignore
打开rstudio右下角的Files标签,点击.gitignore文件,改成下面这样吧(copy Yihui的):
.Rproj.user
.Rhistory
.RData
.Ruserdata
public
static/figures
blogdown
上面的文件或者目录就不会提交到github上。
【这里前四个文件夹在生成 R 的 repo 时已经自动写在 gitignore 文件中了,实际上只有 pubic 需要添加。我把 md 引文放在 static/images 文件夹下,它必须上传,才能在网站正常显示。】
如果对git命令不是很熟悉,建议在这个时候就把.gitignore文件修改好的,因为在生成public文件夹之后(后面的步骤会生成public),再修改.gitignore文件添加public文件夹,那么Git标签那里还是不会把public文件夹忽略掉,要解决这个问题,可以按如下操作:
git rm -r --cached public
# 然后在.gitignore文件添加规则
public
这样下次的 git add .就不会把public加进去了。
初始化blogdown
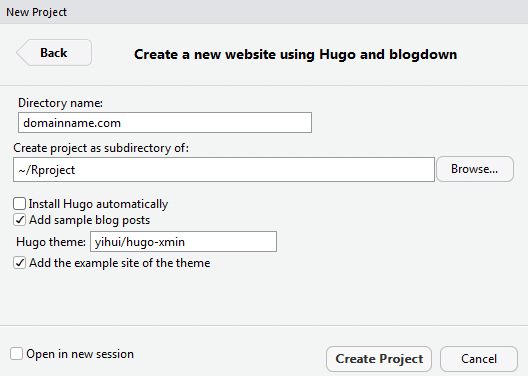
打开:File -> New Project -> New Directory -> Website using blogdown

【上图里 Directory name 一栏要手工填进去,就是刚才 clone 进来的项目名。】
因为我们已经安装了hugo,所以去掉hugo选项,Yihui是建议用hugo-xmin主题开始我们的blogdown之旅的,所以这里就选择了hugo-xmin。点击Create Project创建项目。
【我选用谢益辉用的 yihui/hugo-ivy,简洁好看,也方便借用代码,模仿改造。】
有人会疑问为什么要两次新建项目?这并不是必须,其实可以不做创建项目【那】这一步,【只做创建 blogdown 项目这一步】不过就要另外一个步骤,把本地项目同步到github仓库【与远程仓库关联起来】,可以按下面步骤处理(详细解释可以看这里):
cd <本地项目目录>
git init
git add .
git commit -m "first comment"
git remote add origin https://github.com/<github帐号>/<仓库名称>
git remote -v
git pull origin master --allow-unrelated-histories
git push -u origin master
本地运行网站
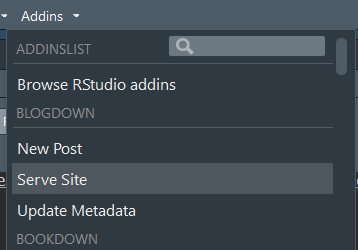
到这里,博客已经可以在本地运行,我们试试看吧,点击菜单Help下面的Addins,如下图所示:

点击Serve Site,可能会提示安装几个包例如shiny、miniUI等,【这里最好不要翻墙,因为选过国内镜像站】,点击yes安装就行了,其实点击这个跟在console里面输入blogdown::serve_site()是一样的,如果你还没有安装写轮眼xaringan,会有下面的warning信息:
Warning message:
In eval(quote({ :
The xaringan package is not installed. LaTeX math may not work well.
我们乖乖的按照提示把写轮眼安装了吧(网页上的数学公式用的是MathJax.js实现):
install.packages("xaringan")
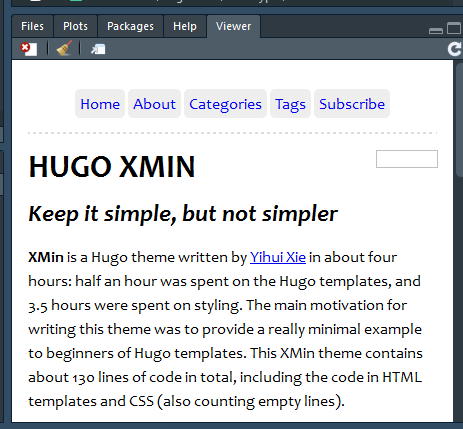
这个时候,已经可以在右下角Viewer标签看到网站的美貌了:
Keep it simple, but not simpler

我们也可以在浏览器输入http://127.0.0.1:4321/来浏览。
写博客
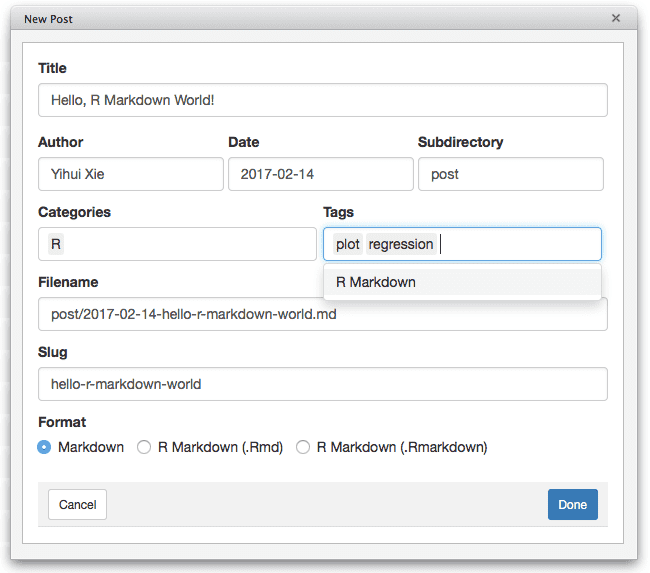
又来点击菜单Help下面的Addins,这次我们点击New Post,就会弹出下面这个画面:

Filename处会自动帮你填写为Title处的内容,Filename和Slug还是建议使用字母,尤其是Filename,如果博文里面不需要用到R语言的代码计算结果生成图表的话,Format处就选择Markdown格式,这可以省去一些系统生成的步骤,ok,点击Done,就会在/content/post文件夹下面生成一个文件名为2000-01-01-my-first-blog.Rmd这样的文件了,content文件夹下面的文件就是博客的文章了。
这个时候就可以用markdown格式专注于写作了。
关于修改主题
如果你想修改主题,可以到这里找主题修改。
关于修改主题的非技术TIPS,可以看看下面两段话,引用自Yihui的blogdown使用文档1.6 Other themes最下面引用的一段话:原出处
If you choose to dig a rather deep hole, someday you will have no choice but keep on digging, even with tears. -— Liyun Chen13
Yihui是这样说的:
Another thing to keep in mind is that the more effort you make in a complicated theme, the more difficult it is to switch to other themes in the future, because you may have customized a lot of things that are not straightforward to port to another theme.
所以呢,可以先把hugo官网上面的主题都浏览一下,看看哪个合眼缘,挑好再改吧。
学习怎么修改主题的另外一个好去处是hugo-xmin的pull request。如果你有好的改进,也可以在这里提交pull request让别人学习。
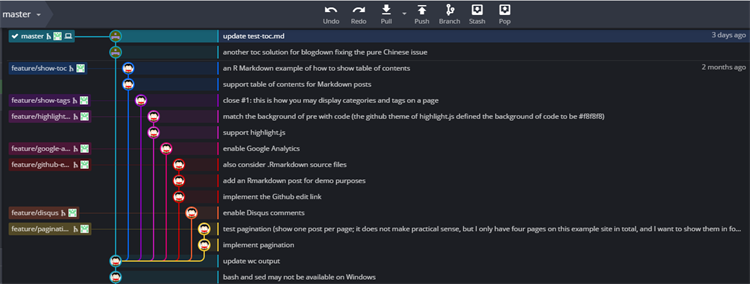
看看下面的pull request图:

设置netlify
注册netlify
【与 netlify 有关的操作最好翻墙,在墙内我遇到过授权后不自动跳转,还有页面找不到的情况。】
打开netlify主页就可以注册了,直接在 Sign up with one of the following: 下面选择GitHub就行了。
绑定github
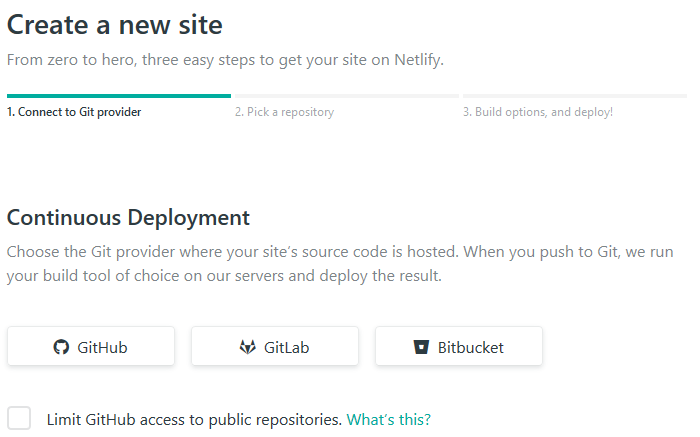
登录进netlify后,点击导航栏Sites,再点击右上角New site from Git,再点击Github,如下图:

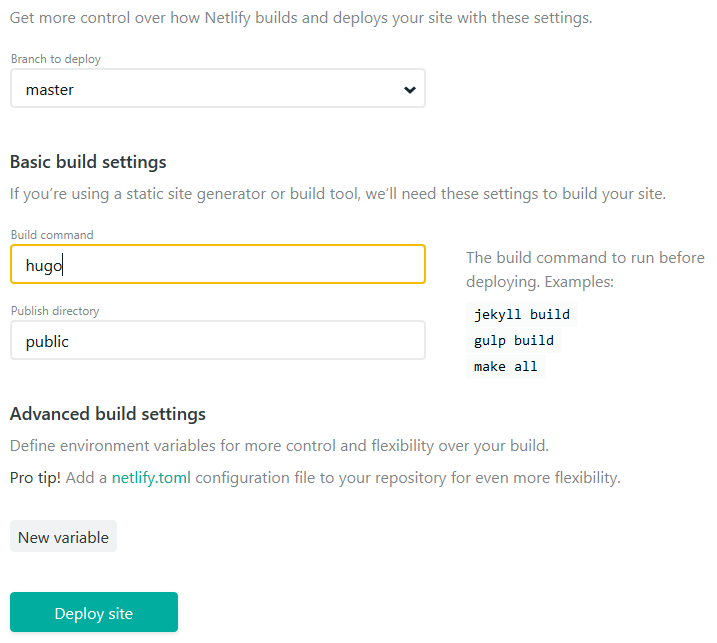
然后按照下面的图填写就可以了:

因为hugo生成的文件夹是public所以填public。
【这里最好按照 blogdown 文档的指示,指定 HUGO_VERSION,我们刚才安装 hugo 时记下来的版本号就用在这里。如果忘记了,也没关系,用下面的命令查看 hugo 版本号。
blogdown::hugo_version()
有必要的话,用下面的命令更新 hugo 版本。
blogdown::update_hugo()
它等于强制重新安装最新版。
blogdown::install_hugo(force = TRUE)
点击deploy site就可以生成网站了。
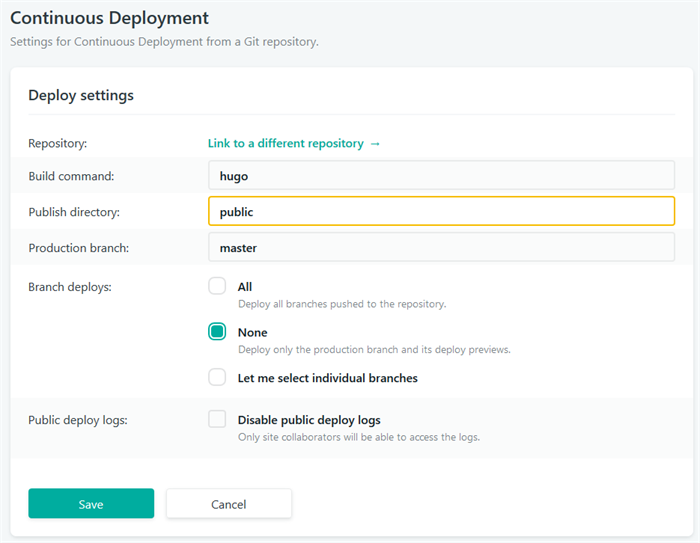
这个时候可以再去到一个叫deploy settings的地方(如下图所示),确保选项选中的是none,就是只deploy master分支。

设置个性二级域名
这个时候生成的网站网址是<一串类似md5的字符串>.netlify.com,点击导航栏的Overview,再点击Site settings -> Change site name,就可以输入你的英文名字,这时就得到一个netlify的二级域名.netlify.com。
绑定个人域名
【绑定域名麻烦,要花钱,还不必要。我自己在腾迅云上买了 johnqu.site 这个域名,10 年 178 块钱,有免费域名解析。关于必要性,我找到一个理由,那就是微信屏蔽了*.netlify.app,只能在浏览器中打开。或许申请一个*.rbind.io 可以通过。】
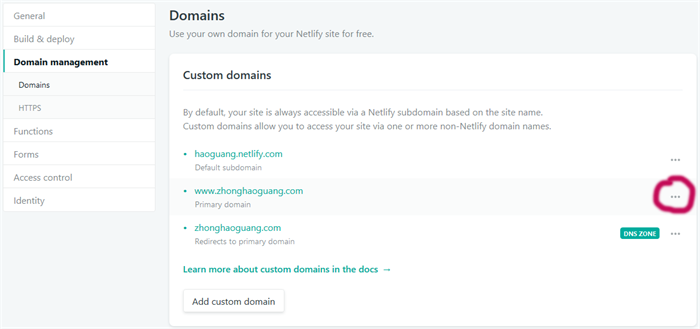
如果你不满足于netlify的二级域名,还可以选择绑定个人域名。
点击左边导航栏的Domain management -> Domains,

然后点击Add custom domain,这个时候就可以输入你在域名提供商处注册的域名了。
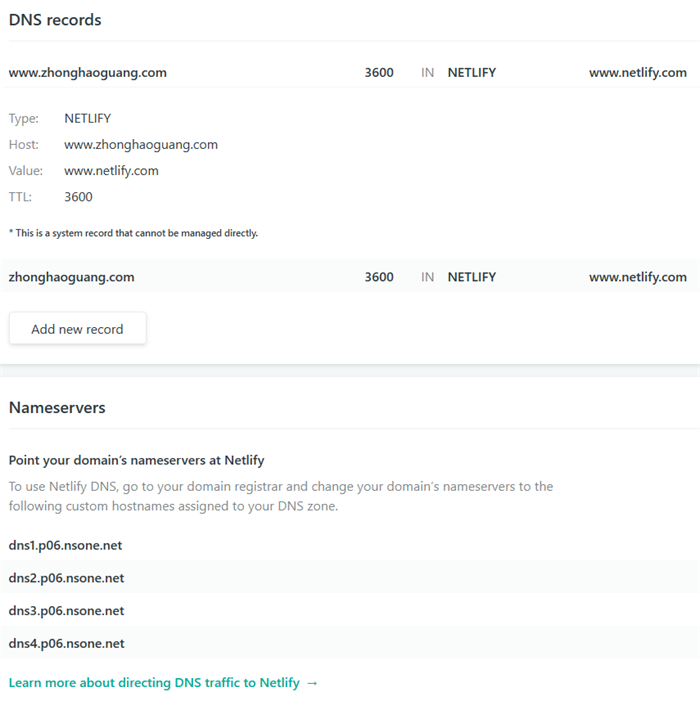
修改域名服务器
添加域名后,点击如上图所示的小红点处,选择Go to DNS panel,然后就跳转到DNS settings页面,这里应该是不用做Add new record操作的(我忘记了,应该是自动添加了的),如果没有记录,就点它添加吧,如下图所示:

上图的Nameservers部分有四条netlify的dns服务器域名,把他们添加到你注册域名的Nameservers就可以了,我在域名服务商里面的设置如下图所示:

到此,所有的基本设置都已经完成。
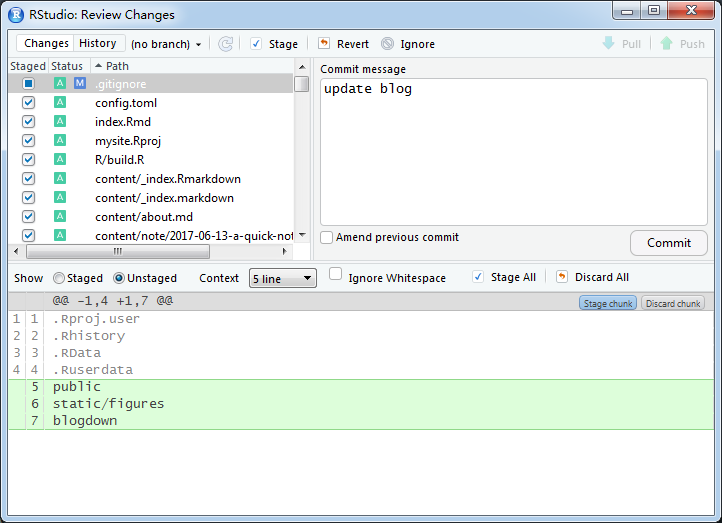
更新博客内容
前面提到我们可以专注于写作,现在所有东西都准备好,就可以把写好的文章update到线上,点击右上角Git标签,点击commit(如下图所示),填写好commit message点击commit -> push,这样就已经更新线上的博客,大概不用1分钟的时间,打开你的个人主页www.domainname.com就可以看到最新的文章出现了。

至此,关于用R语言的blogdown + hugo + netlify + github搭建静态博客系统的介绍全部结束了,更多关于blogdown的魔法就等大家自己去挖掘了吧。
Go,用rstudio去写博客吧!
参考资料
- blogdown: Creating Websites with R Markdown
- Up and running with blogdown
- 本站是如何建成的:R blogdown 简介
- R blogdown 科研网站的公式和参考文献
- 如何在 R markdown 里输出 r pi 并前后加上小撇`
- Enable Code folding
- Making a Website Using blogdown, hugo, and GitHub pages
- Getting Started With blogdown
- rbind support
敬告各位友媒,如需转载,请与统计之都小编联系(直接留言或发至邮箱:editor@cos.name),获准转载的请在显著位置注明作者和出处(转载自:统计之都),并在文章结尾处附上统计之都微信二维码。

参考:hugo博客添加评论系统Valine
【本文作者:十里,原文链接:https://www.smslit.top/2018/07/08/hugo-valine/ 】
博客已经基本从 hexo 迁移到 hugo ,对使用的 Even 主题非常满意,虽自带了评论系统 gitment 的支持,但更喜欢迁移之前在hexo博客中使用的一个非常清新的评论系统,那就是 valine,本文就讲一下如何在 Even 中添加 Valine 的支持。
Valine - 一款快速、简洁且高效的无后端评论系统。
Valine 诞生于2017年8月7日,是一款基于Leancloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho等博客程序在使用Valine。
所以,理论上它也是支持 Hugo 的, 实践证明,确实如此。其特性如下:
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计 v1.2.0-beta1+
这么好的评论系统,值得宣传,希望看到此文章的童鞋,也支持一下 Valine。下面就讲一下我是如何一步步添加 Valine 支持的。
Tips:
- 整个过程,是以Even主题为例的,其它主题操作大同小异。
- 配置之前应该先阅读Valine快速开始
Leancloud相关配置
评论系统依赖于leancloud,所以需要先在leancloud中进行相关的准备工作。
-
登录 或 注册 LeanCloud【留意华北节点,华东节点,国际节点,它们是不同的帐户,网站地址也不同。我用的是国际版。】
-
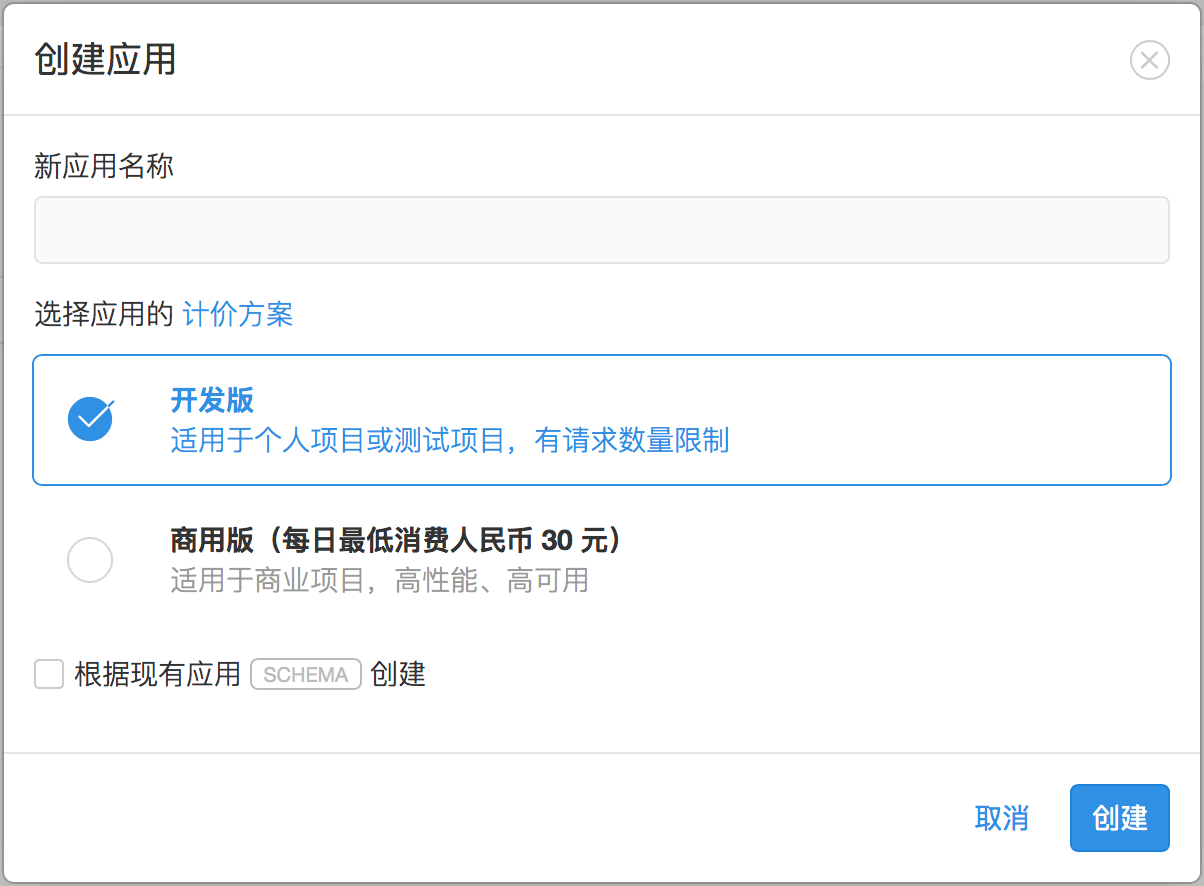
登录成功后,进入后台点击左上角的创建应用:

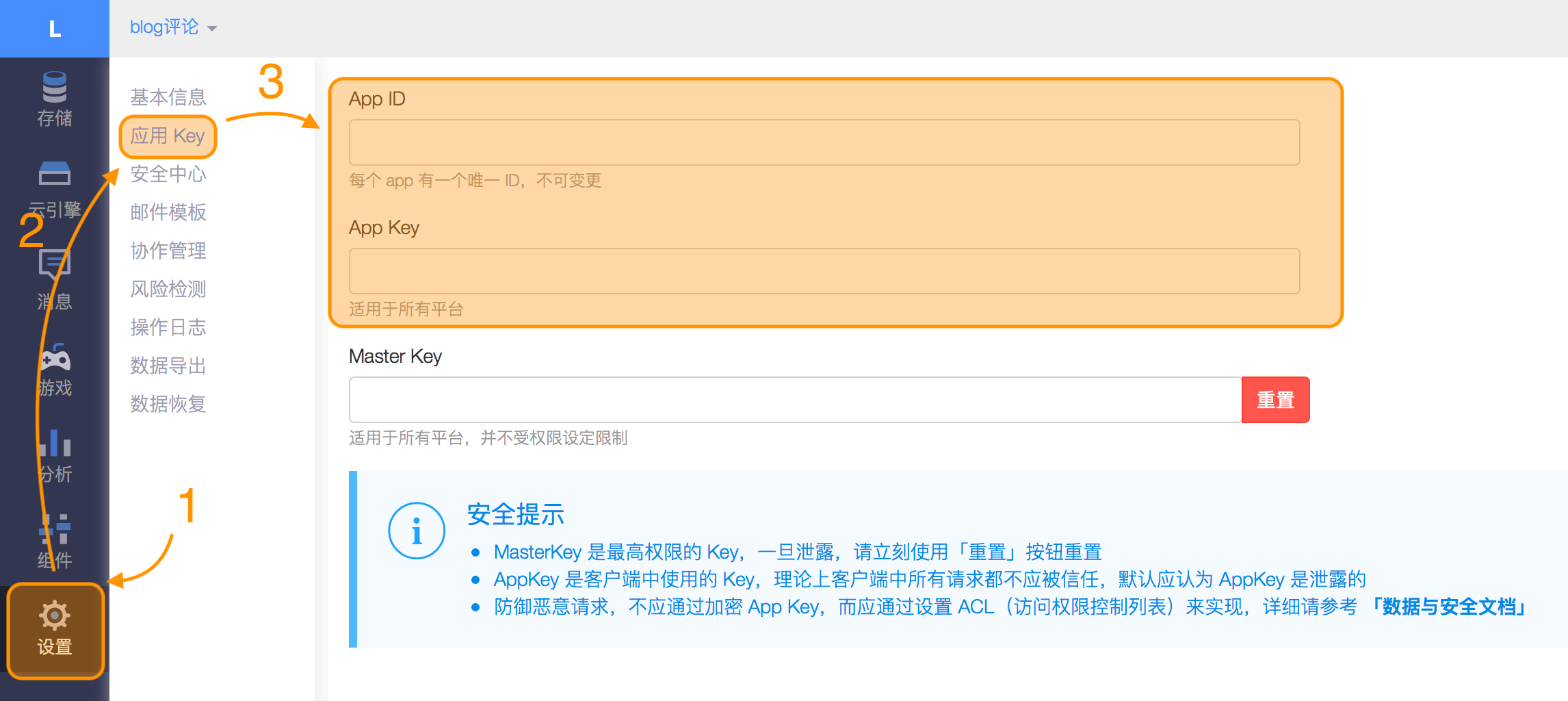
-
创建好应用,进入应用,左边栏找到
设置 ,然后点击
应用Key,此时记录出现的
App ID和
App Key,后面配置文件中会用到:【可以回头再查】

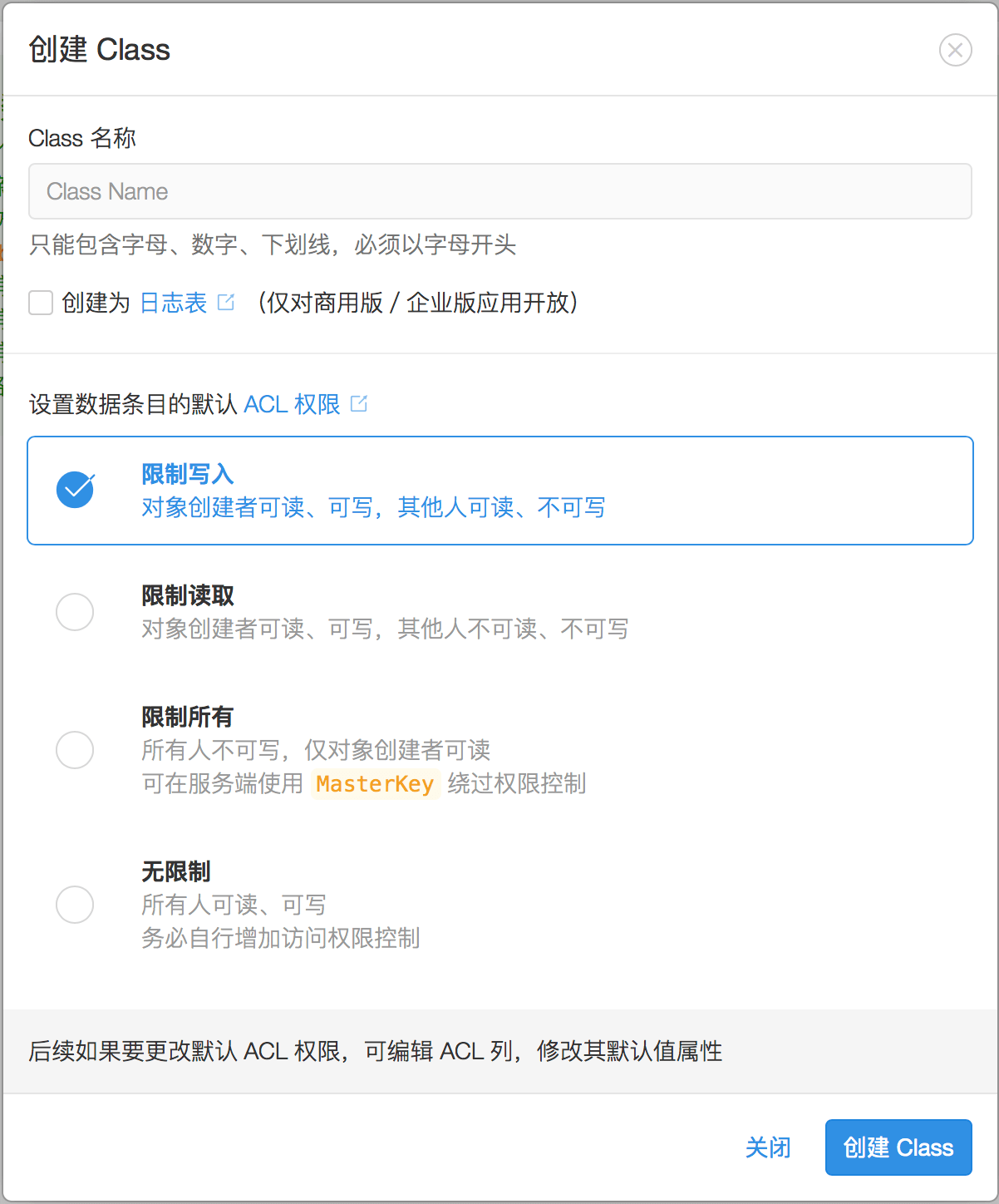
-
因为评论和文章阅读数统计依赖于存储,所以还需要建立两个新的存储 Class,左边栏找到并点击
存储,点击创建Class: 
-
创建两个存储Class,分别命名为:
Counter和Comment;【Counter 我不需要,注意 Comment 没有复数的 s】 -
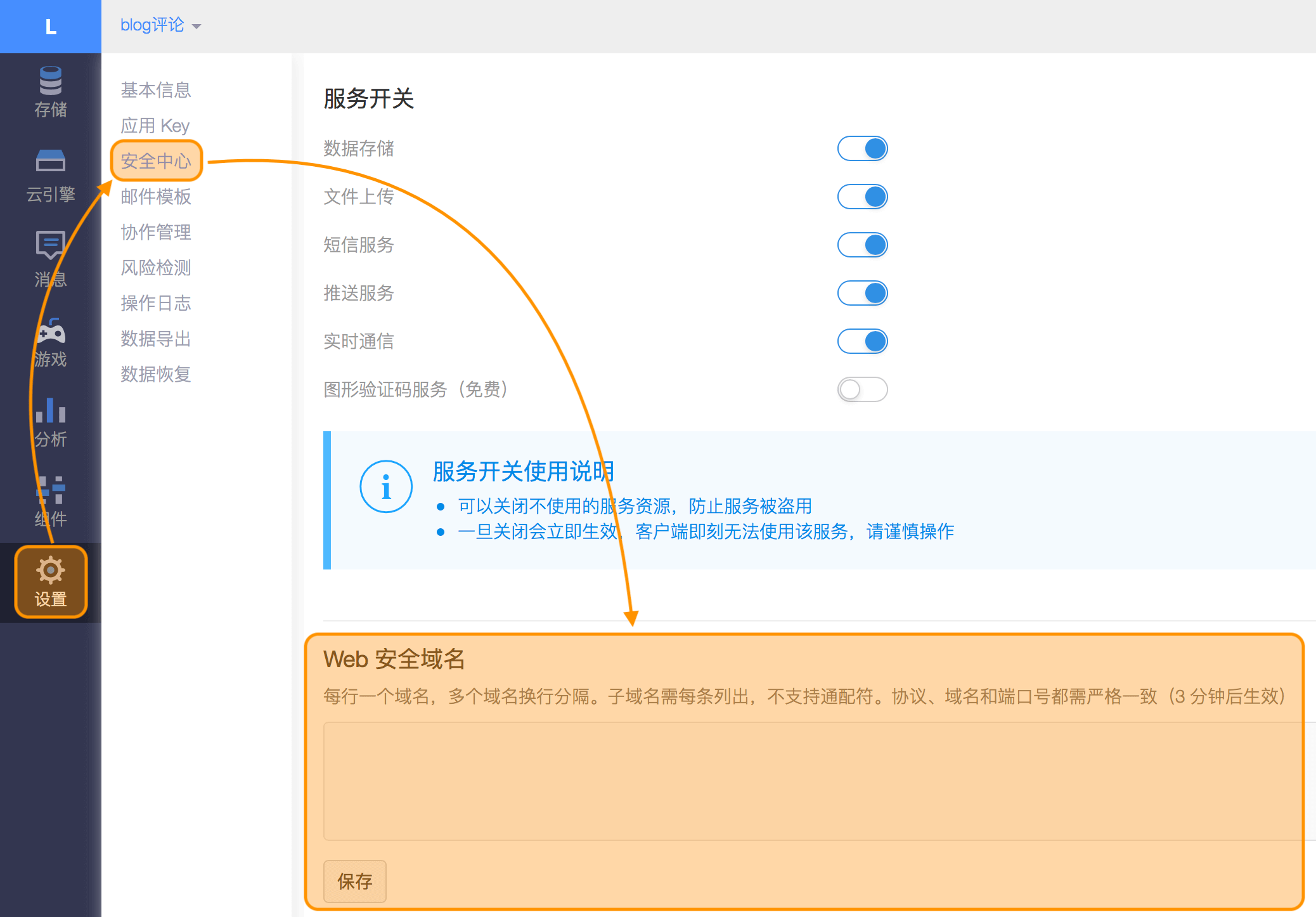
还需要为应用添加安全域名,左边栏点击
设置,找到安全中心,点击后会看到安全域名设置框,输入博客使用的域名,点击保存即可:【这里至少给全
http和https,带www和不带www的四种组合。】

config.toml添加参数
为了使配置更灵活,将 Valine 中大部分初始化参数项均设置为配置文件中的参数项,在 config.toml 的适当位置,比如我的文件中 [params.gitment] 的下面:【我的 config 中没有 gitment,是在文件末尾添加的。】
[params.gitment] # Gitment is a comment system based on GitHub issues. see https://github.com/imsun/gitment
owner = "" # Your GitHub ID
repo = "" # The repo to store comments
clientId = "" # Your client ID
clientSecret = "" # Your client secret
# 这里添加Valine的相关参数
添加 Valine 参数项:
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
[params.valine]
enable = true
appId = '你的appId'
appKey = '你的appKey'
notify = false # mail notifier , https://github.com/xCss/Valine/wiki
verify = false # Verification code
avatar = 'mm'
placeholder = '说点什么吧...'
visitor = true
上面几项内容的含义,这里简单一说,具体还是要看 Valine官网中配置相关的内容:
| 参数 | 用途 |
|---|---|
| enable | 这是用于主题中配置的,不是官方Valine的参数,true时控制开启此评论系统 |
| appId | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App ID |
| appKey | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App Key |
| notify | 用于控制是否开启邮件通知功能,具体参考邮件提醒配置 【官方已废弃】 |
| verify | 用于控制是否开启评论验证码功能【官方已废弃】 |
| avatar | 用于配置评论项中用户头像样式,有多种选择:mm, identicon, monsterid, wavatar, retro, hide。详细参考:头像配置 |
| placehoder | 评论框的提示符【填写对读者有用的提示信息】 |
| visitor | 控制是否开启文章阅读数的统计功能, 详情阅读文章阅读数统计【我不用】 |
| 【requiredFields | 设置必填项,默认匿名,可选值:[‘nick’,‘mail’]。 |
| el | Valine 的初始化挂载器。可以是一个CSS 选择器,也可以是一个实际的HTML元素【可以不写】 |
| path | 当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表。【不要改】 |
| meta | 评论者相关属性。 |
| pageSize | 评论列表分页,每页条数。默认值:10,必要性:false。 |
| lang | 多语言支持。 |
| highlight | 代码高亮,默认开启,若不需要,请手动关闭。 |
| avatarForce | 每次访问强制拉取最新的评论列表头像。 |
| recordIP | 是否记录评论者IP,默认值: false。】 |
修改主题文件
主要是修改主题中评论相关的布局文件 themes/even/layouts/partials/comments.html,按照 Valine快速开始 添加 Valine 相关代码,找到以下位置,大概55~81行的位置:【我没有 comments.html 文件,新建了一个,复制进去 valine 评论的代码,就可以了。】
<!-- gitment -->
{{- if .Site.Params.gitment.enable -}}
<div id="comments-gitment"></div>
<!--这里省略了部分代码-->
<noscript>Please enable JavaScript to view the <a href="https://github.com/imsun/gitment">comments powered by gitment.</a></noscript>
{{- end }}
<!--这个位置添加Valine相关代码-->
添加的 Valine 评论的代码如下:
<!-- valine -->
{{- if .Site.Params.valine.enable -}}
<!-- id 将作为查询条件 -->
<span id="{{ .URL | relURL }}" class="leancloud_visitors" data-flag-title="{{ .Title }}">
<span class="post-meta-item-text">文章阅读量 </span>
<span class="leancloud-visitors-count">1000000</span>
<p></p>
</span>
<div id="vcomments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script type="text/javascript">
new Valine({
el: '#vcomments' ,
appId: '{{ .Site.Params.valine.appId }}',
appKey: '{{ .Site.Params.valine.appKey }}',
notify: {{ .Site.Params.valine.notify }},
verify: {{ .Site.Params.valine.verify }},
avatar:'{{ .Site.Params.valine.avatar }}',
placeholder: '{{ .Site.Params.valine.placeholder }}',
visitor: {{ .Site.Params.valine.visitor }}
});
</script>
{{- end }}
可以看到上述代码中引用了配置文件中的相关参数,这样以后修改配置就不用修改代码了,只需要改配置文件 config.toml。另外注意到的是,我也添加了文章阅读数统计的显示内容。
【因为我新建了 comments.html 文件,还需要将它挂载到 themes/even/layouts/_default/single.html 里,在{{ .Content }} 与 {{ partial "footer.html" . }} 之间插入:
<hr>
<div class="post-comment">
<!-- 加入评论功能 -->
{{ partial "comments.html" . }}
</div>
】
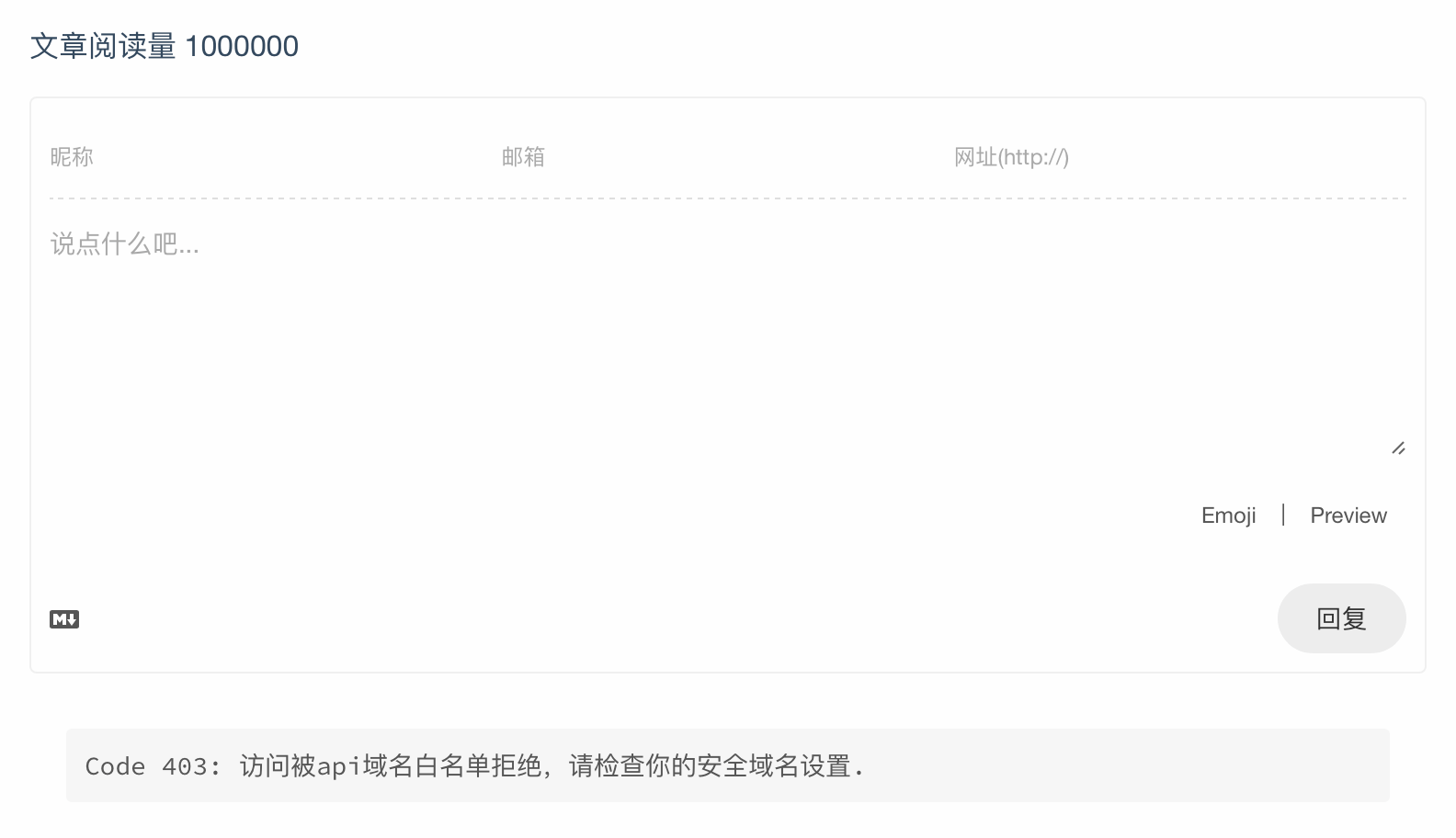
将配置文件中 valine 配置的 eanble 设置为 true ,本地测试一下,正常的话,打开一篇文章会看到:

此时,生成静态博客文件,部署到自己的托管平台,正常的话打开博客中的一篇文章,就可以看到正常的文章计数和评论框了,此时随便评论一条,验证一下,评论如果成功,可以去leancloud后台看一下 Comment 和 Counter存储中新加了相应网址的条目。【那里比较乱,最好通过下面讲的渠道查看。】
完善评论通知
【“完善评论通知”的工作参考赵俊的仓库 Valine-Admin 文档更准确。参考他个人博客里的文章更亲切。】
Valine 评论邮件提醒功能不太健全,通知邮件中没有文章直达链接,Valine 官网中提供了评论系统第三方功能扩展Valine链接,按照链接中的说明,非常详细的步骤,一步步很容易实现完备的评论系统后台管理以及邮件提醒功能,部分高级配置点我了解,这里简单列举步骤如下:
- 进入
leancloud后台相关应用,云引擎中部署链接中对应的代码; - 添加环境变量,此时就可以使用;
云引擎——设置——Web主机域名,然后进入存储——_User添加一个用户,只需User,password,email三个信息即可,为了安全email必须是第二步中设置的发送邮箱 SMTP_USER或站长邮箱 TO_EMAIL;此时可以使用定义的Web主机域名登录后台管理系统了,用户名为刚设置的邮箱;- LeanCloud 休眠策略的话,我自己有一个VPS,所以在VPS中设置了定时任务去唤醒我的leancloud应用,远程登录VPS系统,执行命令
crontab -e即可使用vim编辑任务,填入内容*/20 7-23 * * * curl https://你配置的域名前缀.leanapp.cn,任务中替换自己的主机域名,保存即可生效;【这是 Linux 下的老做法了。】
登录上面主机域名进入后台瞅一瞅:

我自己沙发了一条评论,进入后台后可以看到:

同时,我也收到了通知邮件:

至此完成了 Valine 评论系统的添加和完善,喝杯咖啡☕️庆祝一下!
参考
修改 hugo-ivy 内容为自己的信息
上面两篇文章做好了基础设施建设,下面就要做软装工作了。这一部分没有现成文章可以参考,我对照着 yihui.org 的网站和代码摸索出来一些门路。
修改站点config.toml文件
改站点名
# The title is better to be short
title = "Stacey | 汪"
添加三行特点
# Added three lines here:
hasCJKLanguage= true
enableEmoji= true
rssLimit= 100
修改文章地址规则
省掉日期。
[permalinks]
post = "/post/:year/:month/:slug/"
note = "/note/:year/:month/:slug/"
修改导航栏
[[menu.main]]
name = "首页"
url = "/"
weight = 1
[[menu.main]]
name = "关于"
url = "/about/"
weight = 2
[[menu.main]]
name = "分类"
url = "/categories/"
weight = 3
[[menu.main]]
name = "标签"
url = "/tags/"
weight = 4
[[menu.main]]
name = "订阅"
url = "/index.xml"
修改描述、页脚,添加customJS等参数
[params]
description = "如何用文字描述清楚问题是相当重要的"
footer = "© [Stacey](https://stacey.netlify.app) 2020 | [Github](https://github.com/staceymoon)"
customJS = [
"js/fix-toc.js",
"js/center-img.js",
"js/right-quote.js",
"js/no-highlight.js",
"js/fix-footnote.js",
"js/math-code.js",
"js/external-link.js",
"js/alt-title.js",
"js/header-link.js"
]
githubContentURL = "https://github.com/seamoonw/stacey_site/edit/master/content/"
添加*.css和*.js文件
把yihui.org的/static/js/文件夹拷贝过来。把/static/css/里的文件拷贝过来。注意,请安装“思源宋体”。
为各级目录添加_index.md文件
在 /content/ 目录下有 _index.md 文件,修改它里面的内容,介绍站点的整体情况。另外,在 /content/post/ 和 /content/note/ 文件夹里原来没有 _index.md 文件,要分别新建一个。
---
title: Home
---
下面几乎是本站的所有内容,主要有两种形式:[文章](/post/) 和 [笔记](/note/)。
---
title: 笔记
disable_mathjax: true
disable_highlight: true
---
---
title: 文章
disable_mathjax: true
disable_highlight: true
---
修改about.md内容
---
author: 曲政
date: "2020-05-16"
title: 关于本站
---
这里目前主要是个人学习和生活的记录,希望将来对你们也有帮助。
本站采用 Hugo 作为后台系统,用 blogdown 包装,用 valine 收集评论。前台借用了 yihui.org 的 hugo-ivy 风格。
到这里,站点建设基本完成,可以“交钥匙”了。