怎样为个人博客写作
在 Typora 写,经 Rstudio 看,向 Github 发
曲政 / 2019-12-16
读的人
本文假设读者已经有了一个静态博客网站。你或是请别人帮助,或是参考《如何搭建静态个人博客》一文后自建,总之这个平台你已经有了。你需要有一台能联网的电脑,有网站对应的 GitHub 帐号。你不必懂具体的术语,只要点一点下拉框里的命令,或复制粘贴本文中的几个命令行,就可以把自己写的文章上传,等着人家自动布署,为你生成为博客网站页面。
本文是一个操作参考手册,分成四部分,告诉你怎样写内容,怎样记录文件版本,怎样查看展示效果,以及怎样发到博客网站上去。
1. 写内容
配置写作软件
我推荐你使用 Typora 写作,它的好处和用法有很多人讲过了,我只讲一讲个性化配置中我的一些经验。到官方主题页面去看看,选几种自己喜欢的主题风格,按照说明下载到相应文件夹里,试用一下,选定一种。我现在用的是 xydark,改了字体、字号和书写区宽度。
:root {
--body-font: Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, 'source-han-serif-sc', 'Source Han Serif SC', 'Source Han Serif CN', 'Source Han Serif TC', 'Source Han Serif TW', 'Source Han Serif', 'Songti SC', 'Microsoft YaHei', serif;
--h2-fontsize: 1.5rem; /* 1,375 rem = 22px */
--h3-fontsize: 1.25rem; /* 1,25 rem = 20px */
--main-content-max-width: 125ch;
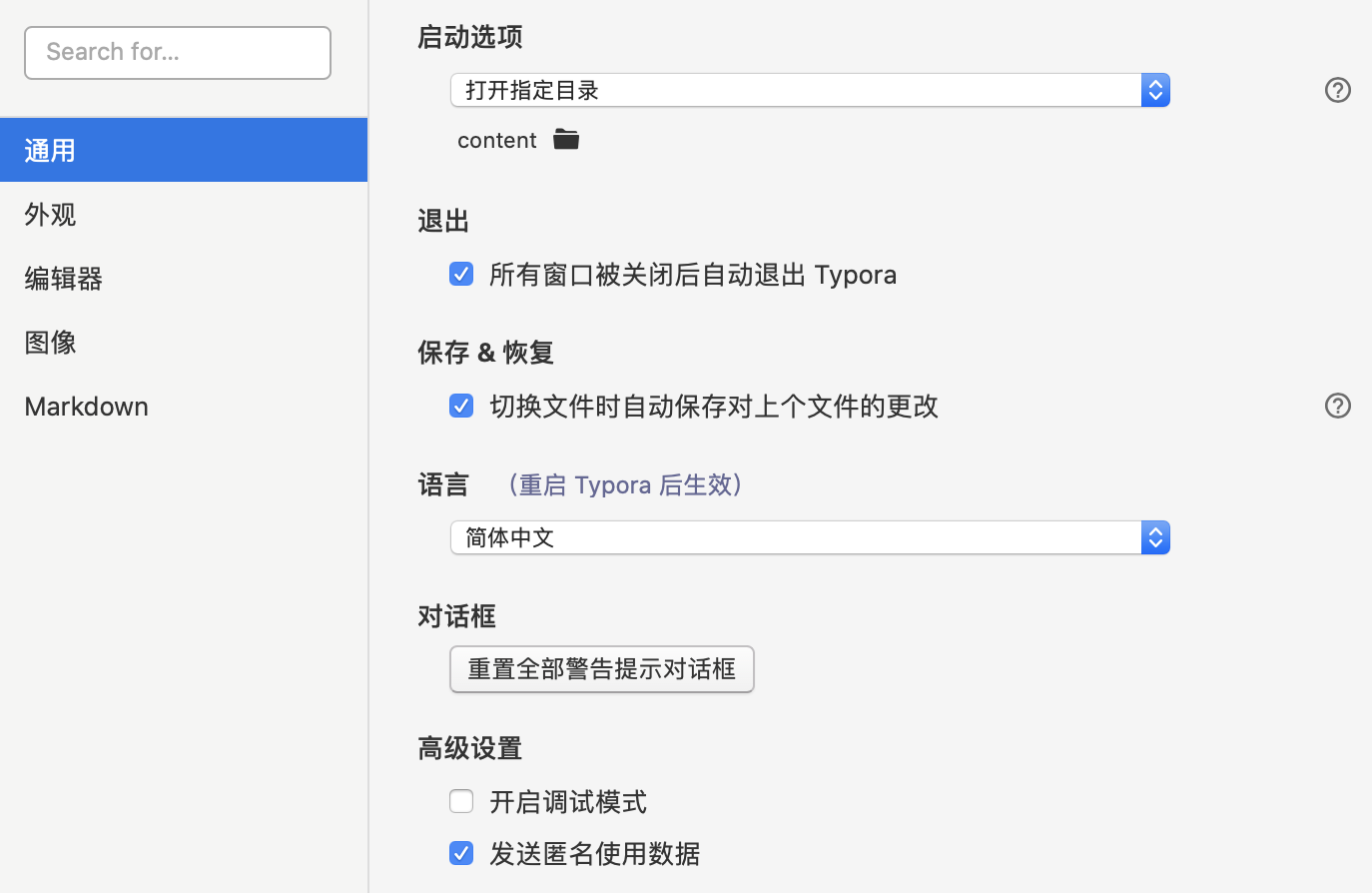
上面的操作可以不做,只用初始配置也不错。但我建议你把 Typora 的启动选项打开指定目录设置到常用的位置,不如就用这个博客项目:/content/。

填写文章信息
在文章开头,需要有一段 yaml 命令,告诉网站这篇文章的基本信息。可以把它存为模板。我在 Dash 的“Snippets”中设置用 qzyaml(曲政的yaml)直接输入如下段落。
---
title:
author: 曲政
date: @date
slug:
tags:
-
categories:
-
typora-root-url: ../../static
show_toc: no
---
我解释一下各项的含义。
- 主标题
title:就是展示在文章第一行的一级标题,文章内最好不要再有一级标题; - 副标题(非必要)
subtitle:由于主标题一般言简意赅(我反对标题党),所以有时需要用副标题声明内文的性质,比如“看过某某电影的观后感”之类; - 作者
author:一般就是你,当然也可以不是; - 日期
date:格式必须是yyyy-mm-dd,我写成@date是让 Dash 自动填充为当下日期; - 别名
slug:文章在地址栏中的名字,用以区别于其它文章,只要在你所定的周期(一天或一个月)内,你的博客中没有重名就好。别名不要用中文,最好写英文,拼音也行,用短划线-分隔; - 标签
tags:便于自己和网络引擎搜索,最好打上一些标签,比如关于主题、行动、特征等等有个性的内容,一词一行,用-开头; - 分类
categories:方便读者浏览同类的内容,最好给文章作分类,同时也让自己明确文体,是“笔记”还是“感想”,是讨论“怎么办”还是“为什么”,是讲“技术”还是讲“艺术”; - 图片路径
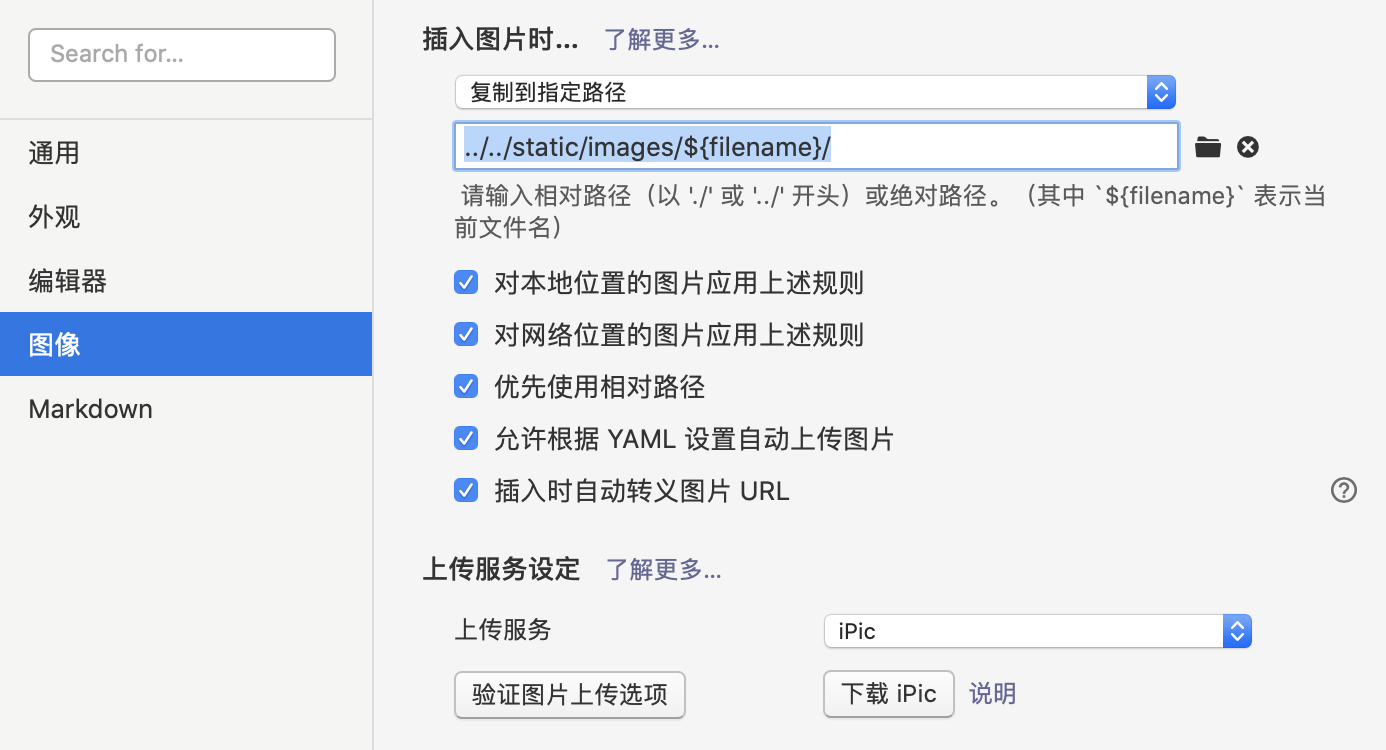
typora-root-url:是说文章中的图片可以到上两层目录中的static中去找,而不必引用图床; - 目录
show_toc:在文章开头是否显示目录,一般不需要。

注意:
- 以上各项内容都可以不加单双引号;
- 只要填好了日期和标题,Typora 对新建文件就自动用 “
yyyy-mm-dd-标题.md”的名字放到到当前文件夹里,要修改文件名,可以在 Typora 编辑器顶端点击文件名右侧的小三角。
常用排版标识
关于在 Typora 排版的方法,Hider1214 的博客文章《Typora入门:全网最全教程》总结确实得很好,我就不重复了,只补充说明几点。
- 多级标题:光标所在处按
Cmd + 1~6修改标题层级,各层级在 Typora 的左侧大纲中也能完整展示,但要注意两点:1)一篇文章中最好不要使用一级标题,避免与写在文头的 yaml 标题混淆;2)博客中用show_toc: true展示的文章目录只到三级标题; - 直接引文:摘录的直接引文最好放到单独段落用
alt+cmd+q标记,这样颜色和字体与正文有所区别; - 脚注:正文的单词1后用
[^footnote]插入脚注的链接,脚注的内容可以放在任意位置,一般紧接在正文段落之后,用[^ footnote]:给出脚注的内容,按回车,在脚注内容后就会出现一个明显的回车符号,点击它可以跳转到引用位置。脚注不能分行。
引用内部文章
引用自己的文章,有两种办法。用 RStudio 渲染网站,在浏览器里打开,从数字后面开始截取地址复制,选中对应文本后按 cmd + k ,引文的超链接就做成了。也可以在被引文章的 “yaml” 信息中找到“date”及“slug”,手工加入链接,格式为 [超链接文本](/note/yyyy/mm/slug/) 或为 [超链接文本](/post/yyyy/mm/slug/) 。
看大纲/文件夹
文档大纲自动提取文章内带 # 号的各级标题,不包括写在 yaml 中的文章标题。在 Typora 中按 Ctrl + Cmd + 1 可以切换左侧大纲视图的开闭状态;按 Ctrl + Cmd + 2 是文件卡片;按 Ctrl + Cmd + 3 切换左侧文件夹视图的开闭状态。
2. 记版本
安装合适工具
你要么在 Terminal 用命令行操作 git;要么在 Rstudio 里面用鼠标操作。

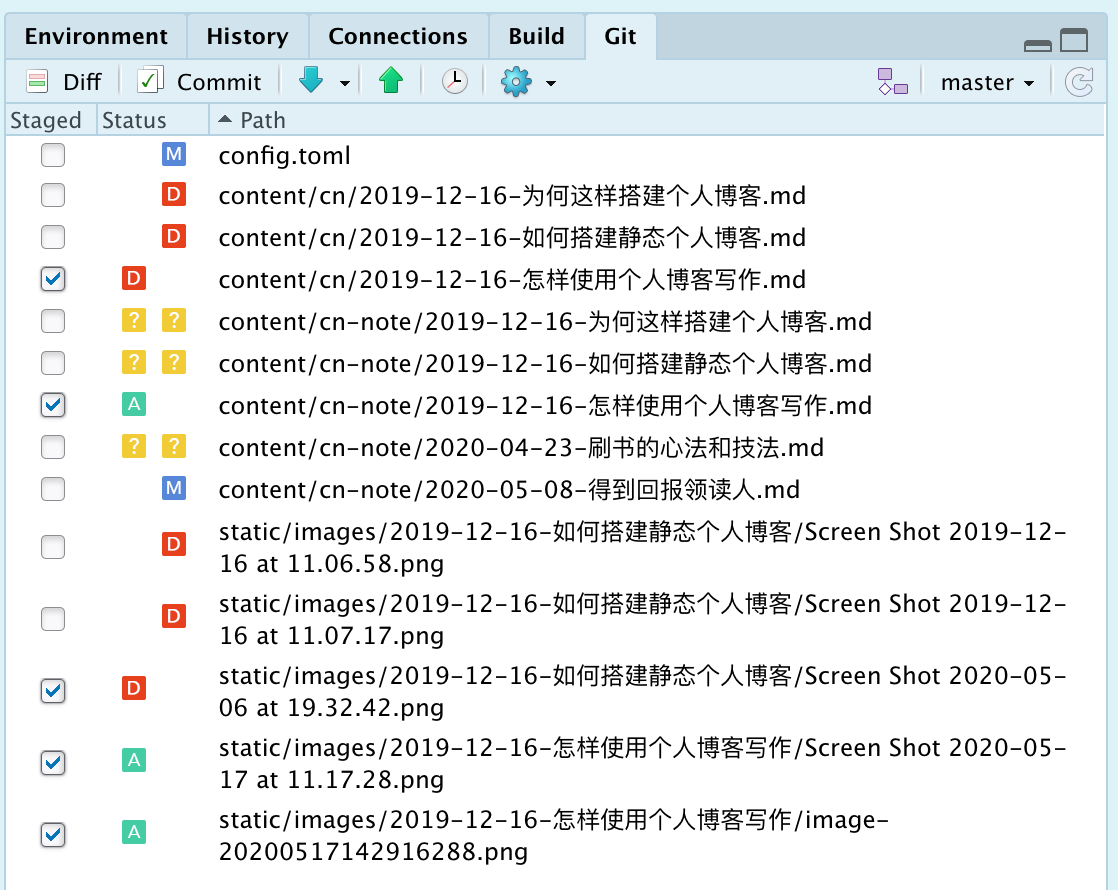
登记文章状态
写完一篇文章,你最好用 git 标记一下文章状态。每一次修改,也登记一下,记下修改的目的。

3. 看效果
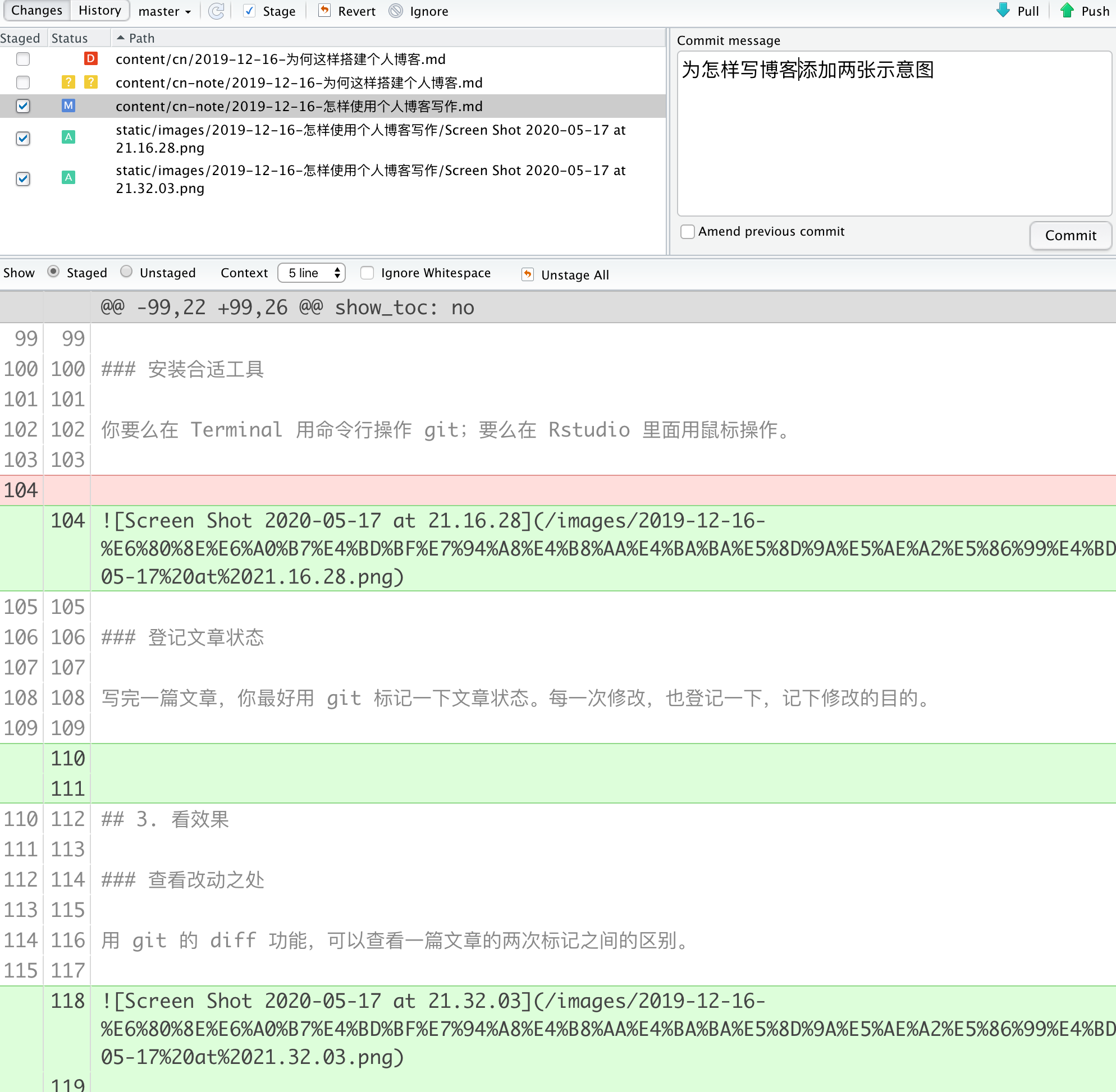
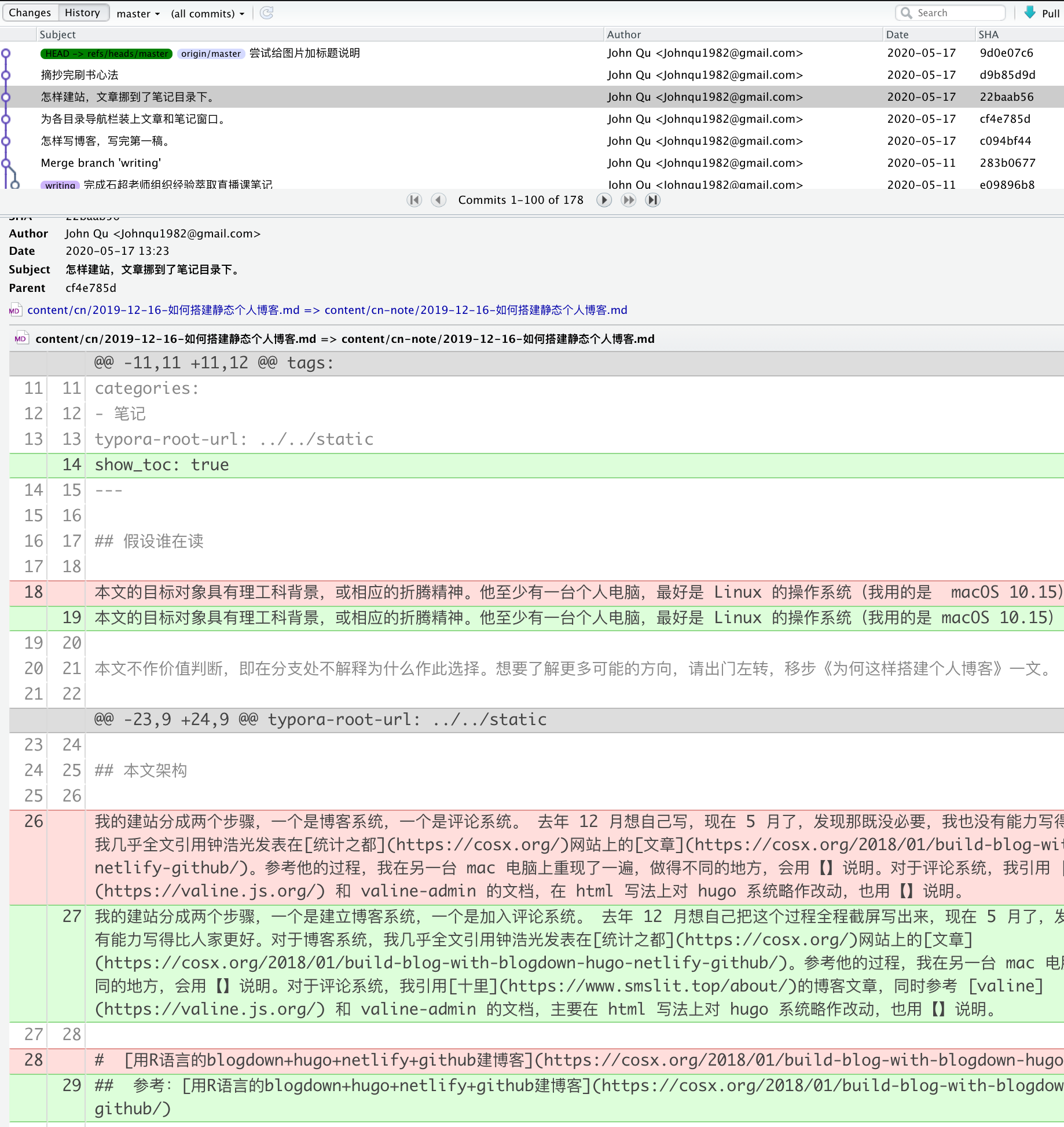
查看改动之处
用 git 的 diff 功能,可以查看一篇文章的两次标记之间的区别。

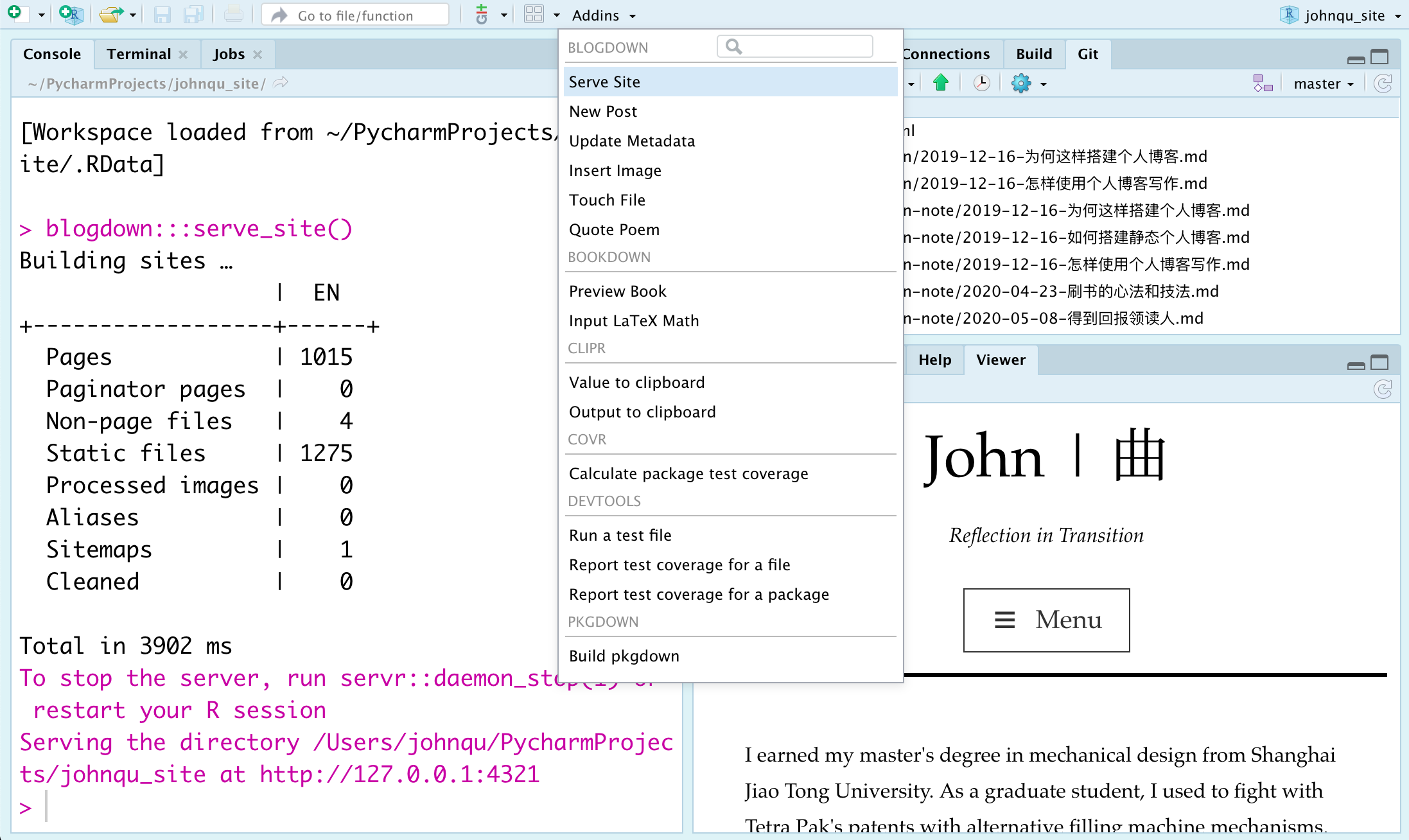
确认展示效果
在 Rstudio 中伺服网站,可以理解成实时的刷新,你每次保存文件,Rstudio 都会重新生成一遍网站,让你通过它的 Viewer 页面。你也可以在浏览器中通过地址 http://127.0.0.1:4321 查看本地网站,在 R 的 Console 里输入 servr::daemon_stop(1) 停止网站伺服状态。

4. 发上网
上传服务器
首先你要保证本地网站能正常显示,没有报错;其次你已经将修改的文章保存好了,也用 git 登记过了。那最后一步,就是在这个博客项目下,通过 Terminal 输入 git push -u origin master 来把修改的内容传到 Github 上面去,然后 hugo 和 Netlify 会自动完成部署,过几分钟你就可以通过自己的域名访问网站,看到你的新文章啦。
-
脚注只能是单行内容,博客不支持用
<br/>换行。